
- Published on
How I built and launched a web app in just one month at 17
- Authors

- Name
- Raluca Rusu
Long Story Short
Questions it’s a game I invented while I was a kid when me and my friends would get bored. It's mission was to find more about each other by answering meaningful questions. Because I knew to build stuff on the web I thought that I could bring my game to the world and help other people have fun and relevant conversations and build strong connections. In just one month I managed to build it, to launch it on Product Hunt and to have people actually enjoy playing it and telling me that it's such a great card game.

Long Story Long
Some important dates before we begin:
XX/YY/2010
I think this is a fair approximate time of me inventing the game.
17/03/2020
This was the day I turned 17 years old.
18/03/2020
This was the day I moved to our vacation house in the countryside because of the quarantine and the time I started learning full-stack web development.

16/05/2020
This was the last day I wrote in Notes ideas about the app and actually started working on it.

16/06/2020
This was the day I launched the game on Product Hunt.

Who I am?
A 17 years old girl from Romania with a goal of becoming a software engineer. I started learning web development because of the pandemic quarantine and the fact that school went online and 100% easier and the fact that the robotics competitions, debate and informatics olympiads I used to participate in got canceled.
Background
I study mathematics and informatics in high school, I’m also my FTC robotics team team leader and part of the robot design and robot programming department. I liked coding since I was a little kid when I used to sit next to my 6 years older brother and try to copy on my laptop what he was coding on his. Waste of time I didn’t even know what CodeBlocks was. But when I got to high school and I started learning and understanding what he was actually doing then and what I could do with coding, I was caught in the black magic. At school I learn algorithms and data structures in C++/C, but because I’m involved in my school’s robotics and informatics competitions teams I was exposed to OOP in Java and C# and HTML/CSS/Javascript. So I knew a little bit about how to do a simple static website, but I had no clue what back-end is.
Start
It all started when I was a kid and I used to play a lot with my friends. But I think everyone relates when I say that there were days when you’d literally have nothing to do together. Ball tag, Capture the Flag, Duck Duck Goose, Poison or even Marco Polo sounded… boring. Those were the days I started developing this game. I told my friends that I have a great game in mind and we should definitely play it. They agreed and I started drawing how the game is going to work in my mind while also explaining it to them. They didn’t understand a thing the first time, but by repeating myself I was actually contouring the game better. So this were the first rules - someone says a question and everyone has to respond to it truthfully and elaborate and explain their answer with no shame and no mockery. At the end we learned so many things about each other and I was so happy that my game was a success, but we were kids and the best question we asked was “Do you actually like McDonald’s or you just eat it because everybody does?”.
So now because I wanted to bring the game to the world, I knew I had to spice it up a little bit:
A web platform filled with card games that help people build meaningful human connections by answering questions.
I heard about the GitHub Education Pack so I applied because I saw that there are many perks, one of them being Bootstrap Studio for free while you're a student. I was waiting for them to check my application, so before I started coding anything I used to write and sketch in the Notes app from my phone every idea I had in my head. After 3 days of just thinking about the app I got the email I was waiting for:

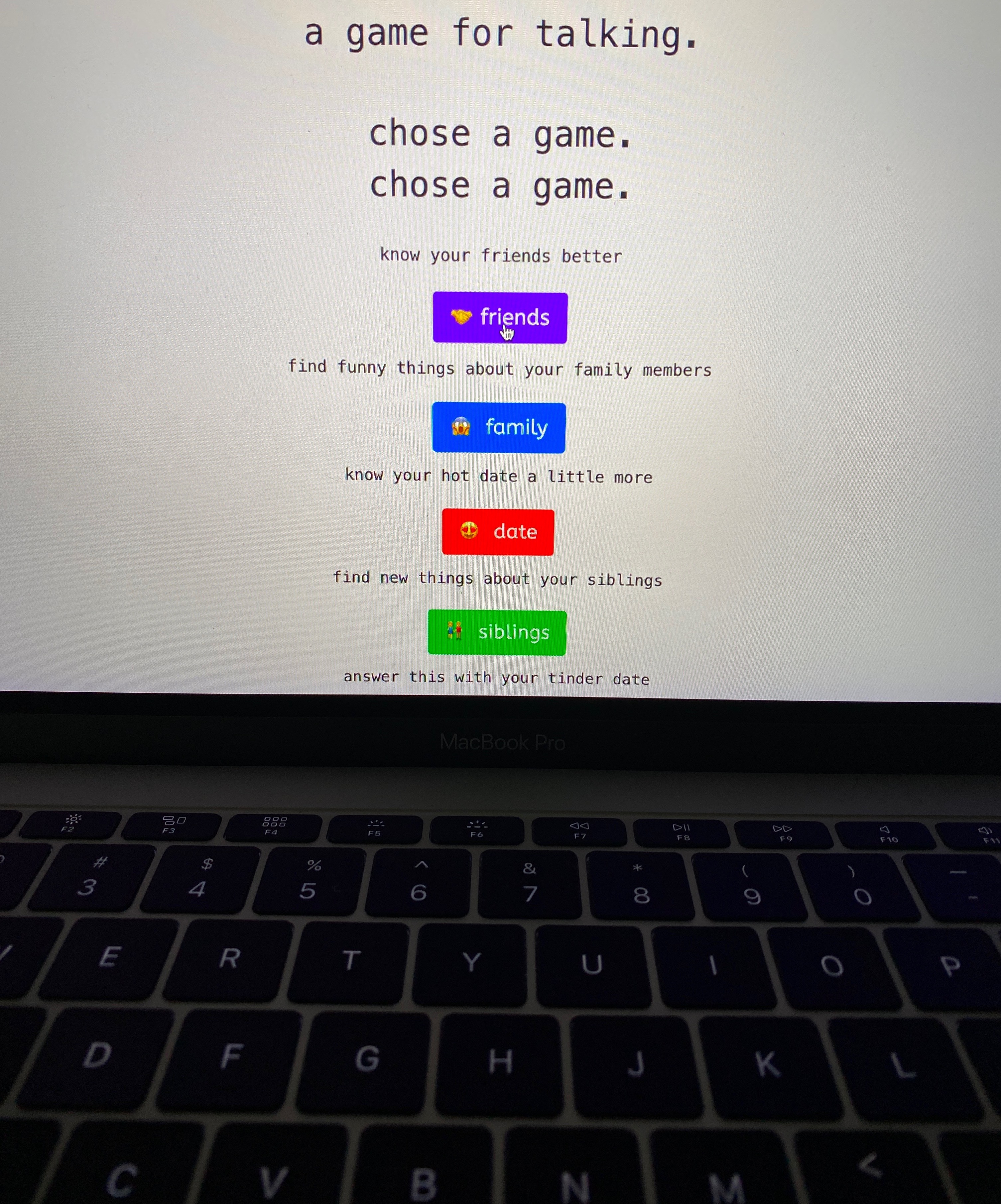
I got Bootstrap Studio and started designing the app after the mockups I did in my notes. It took me about 3 days to design the website. Then I worked on functionality and features. This was the first design of the app.

What did I use?
The current version of the app uses a simple algorithm in Javascript that generates a random question from an array. For the server and the video call game room I used Node.js and Twilio's Programmable Video SDK. I didn’t go for perfect I went for MVP. I wanted to see if people actually like the app. I wanted to launch as soon as possible. I learned the discipline to not want to create something perfect every time, to be ok with something that works. I use the player/user experience as the ultimate decider. Would a feature make the game more fun and engaging? Nice to have or deal-breaker? That’s why the MVP I launched is very simple.
Testing
For testing I used Heroku to get it online and whenever I wanted to check some functionality I would call or message a friend or my brother. I'd be like:
https://questionsgame.herokuapp.com/quickstart/friends-vir.html?roomName=test1 ENTER FAST FAST FAST !!!
And they did enter every time, so a big shout out to them for the help. Love you guys!
Despair, Depression, Fear you name it I had it
Now that I had a good MVP I didn’t know if I should launch it or not. I could’ve launch the app in 15 days if it wasn’t for this. I had a feeling that the app wasn't ready yet. That it wasn’t that appealing and that people won’t like it. I was feeling really low, and for almost three days I didn't work on the website. I was frustrated because now that I finished the app I didn't like it. I asked some friends to check out the whole app and give me some feedback. They all said that it works, the questions are good and the games are funny and interesting, but they all said that the design is kinda simple. And they were right it was too much white, text was off, lots of unnecessary space and pages.
So then I did a little scouting to inspire myself. I starting looking on Codepen, CodeSandbox, unDraw, tailBlocks to get some new and fresh ideas. I found awesome things and I found my inspiration.
I did a full 180 and redesigned the website. It took me about a week to redesign it, piece of advice: Don’t build from scratch! Using existing templates, frameworks, and boilerplates is also using “platforms”. As a new developer, this is one of the hardest: To force yourself to not try be super original and start on a blank page. This is what I did with the app in a week.



I added Drift and Google Analytics. And it was ready for launch!
Finish line
Finally after all the ups and downs of the process of building my web app. It’s done! I present you: Questions
Filled with awesome games, Questions is a web app created to empower people to have more relevant conversations with the people they care about or interact with. All they have to do is answer meaningful questions truthfully. Users can also play remotely with the video call game room feature and on any device they want with just an internet connection.
Launching on Product Hunt
As I said I wanted to bring the game to the world so what better place to launch it then on Product Hunt. I think the launch took more work than building the actual website. I started working on the launch three weeks prior to this day, working on marketing to reach the public is hard. I used Canva (again found in the GitHub Education Pack) to create the presentation video , Figma to design the logo, the pictures for the PH Gallery and the pictures for the gif. I used an online gif generator to put the gif pictures together. Then I started working on the text for the PH page of my product. I just opened a google doc file and started writing everything I needed. It took lots of “synonyms for …” searches on google to find the perfect words to describe what I did, but in the end I think I did a pretty good job. I scheduled the launch at 00:00 PT 16 June and all I had to do was wait for tuesday to come so I can start tweeting, posting and sharing everything about my app.
Conclusions
I never thought that at 17 I would launch my first product, but if I think about it - it wasn’t “life” that got me here as people say “you never know what life brings you”. Yeah you do!
I have an ordinary life and I know how to add that extra in everything I do, so that my life becomes extraordinary.
Updates
- 2021: I want to make Questions a real card game - so you can enjoy it at home too.
- 2023: I didn't continue this project :)